ネットで検索して見つかるモーダルは、Vue2で使えるものが多い。
今回は、Vue3で使えるモーダルを探してみました。
vue-modal
Vue3に対応していて、GitHubのウォッチ数が多いモーダルとして「vue-modal」が見つかりました。
使い方が丁寧に書かれていて、使いやすそうなモーダルです。

インストール
インストール環境
今回は、以下の環境に「vue-modal」をインストールしました。
| ソフトウェア | バージョン |
|---|---|
| PHP | 8.2.6 |
| Laravel | 10.13.5 |
| Vue.js | 3.2.37 |
インストール手順
「vue-modal」のインストール手順です。
npm i @kouts/vue-modal@next --saveLaravelのプロジェクトで「vue-modal」を使えるようにします。
/resources/js/app.js を編集します。
import './bootstrap';
import { createApp } from 'vue';
const app = createApp({});
import ExampleComponent from './components/ExampleComponent.vue';
app.component('example-component', ExampleComponent);
import { Modal } from '@kouts/vue-modal';
import '@kouts/vue-modal/dist/vue-modal.css';
app.component('Modal', Modal);
app.mount('#app');モーダル表示
モーダルを表示させる場合には、以下のようなコードを書けばOKです。
/resources/js/components/ExampleComponent.vue を編集しています。
<template>
<!-- Set the `showModal` to true to display the modal -->
<button type="button" @click="showModal = true">Open a modal</button>
<Modal v-model="showModal" title="My first modal">
<p>Modal content goes here...</p>
</Modal>
</template>
<script>
export default {
mounted() {
console.log('Component mounted.');
},
data() {
return {
showModal: false
}
}
}
</script>ExampleComponent.vue を View から呼び出します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>vue-modal</title>
<!-- Scripts -->
@vite(['resources/sass/app.scss', 'resources/js/app.js'])
</head>
<body>
<div id="app">
<example-component></example-component>
</div>
</body>
</html>ビルドします。
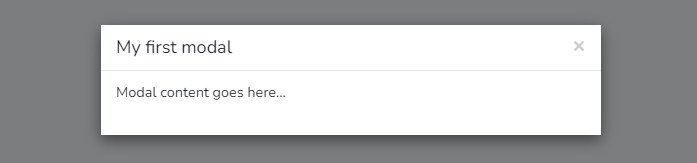
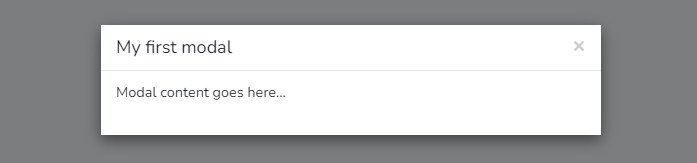
npm run buildサイトにアクセスした結果、モーダルが表示できました!
モーダル上の×ボタンをクリック、モーダル外をクリックで、閉じることができます。

モーダルを使いたい場合、Bootstrapを使う、自分で作る...いろいろな方法がありますが、「vue-modal」を使うことで、やりたいことが簡単に実現できます。
また、公式サイトでは多くのExamplesが公開されているため、いろいろなことができそうです。
Vue3でモーダルを使いたい場合、「vue-modal」を採用してみてはどうでしょうか。