.NET MAUIアプリのプロジェクト(.NET8.0)を作成し、iOSでAdMob広告が表示できるかを確認した。「Plugin.MauiMTAdmob」を使うことで、AdMob広告を表示させることができた。
Plugin.MauiMTAdmobのインストール
NuGetで「Plugin.MauiMTAdmob」をインストールする。(バージョンは1.0.4を使用)
テスト用広告
今回はテスト用のバナー広告を表示させるため、以下のIDを使用する。
| テスト用アプリケーションID | ca-app-pub-3940256099942544~3347511713 |
| テスト用ユニットID(バナー広告) | ca-app-pub-3940256099942544/6300978111 |
バナー広告の表示
バナー広告を表示させるために、以下のコードのハイライト部分を追加する。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>LSRequiresIPhoneOS</key>
<true/>
<key>UIDeviceFamily</key>
<array>
<integer>1</integer>
<integer>2</integer>
</array>
<key>UIRequiredDeviceCapabilities</key>
<array>
<string>arm64</string>
</array>
<key>UISupportedInterfaceOrientations</key>
<array>
<string>UIInterfaceOrientationPortrait</string>
<string>UIInterfaceOrientationLandscapeLeft</string>
<string>UIInterfaceOrientationLandscapeRight</string>
</array>
<key>UISupportedInterfaceOrientations~ipad</key>
<array>
<string>UIInterfaceOrientationPortrait</string>
<string>UIInterfaceOrientationPortraitUpsideDown</string>
<string>UIInterfaceOrientationLandscapeLeft</string>
<string>UIInterfaceOrientationLandscapeRight</string>
</array>
<key>XSAppIconAssets</key>
<string>Assets.xcassets/appicon.appiconset</string>
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-3940256099942544~3347511713</string>
<key>GADIsAdManagerApp</key>
<true/>
</dict>
</plist>using Foundation;
using Google.MobileAds;
using UIKit;
namespace MauiApp1
{
[Register("AppDelegate")]
public class AppDelegate : MauiUIApplicationDelegate
{
protected override MauiApp CreateMauiApp() => MauiProgram.CreateMauiApp();
public override bool FinishedLaunching(UIApplication application, NSDictionary launchOptions)
{
MobileAds.SharedInstance.Start(CompletionHandler);
return base.FinishedLaunching(application, launchOptions);
}
private void CompletionHandler(InitializationStatus status) { }
}
}using Microsoft.Extensions.Logging;
using Plugin.MauiMTAdmob;
namespace MauiApp1
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.UseMauiMTAdmob()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
#if DEBUG
builder.Logging.AddDebug();
#endif
return builder.Build();
}
}
}<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:ads="clr-namespace:Plugin.MauiMTAdmob.Controls;assembly=Plugin.MauiMTAdmob"
x:Class="MauiApp1.MainPage">
<ScrollView>
<VerticalStackLayout
Padding="30,0"
Spacing="25">
<Image
Source="dotnet_bot.png"
HeightRequest="185"
Aspect="AspectFit"
SemanticProperties.Description="dot net bot in a race car number eight" />
<Label
Text="Hello, World!"
Style="{StaticResource Headline}"
SemanticProperties.HeadingLevel="Level1" />
<Label
Text="Welcome to .NET Multi-platform App UI"
Style="{StaticResource SubHeadline}"
SemanticProperties.HeadingLevel="Level2"
SemanticProperties.Description="Welcome to dot net Multi platform App U I" />
<Button
x:Name="CounterBtn"
Text="Click me"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="OnCounterClicked"
HorizontalOptions="Fill" />
<ads:MTAdView
x:Name="myAds"
AdsId="ca-app-pub-3940256099942544/6300978111"
AdSize="AnchoredAdaptive"
IsVisible="true"/>
</VerticalStackLayout>
</ScrollView>
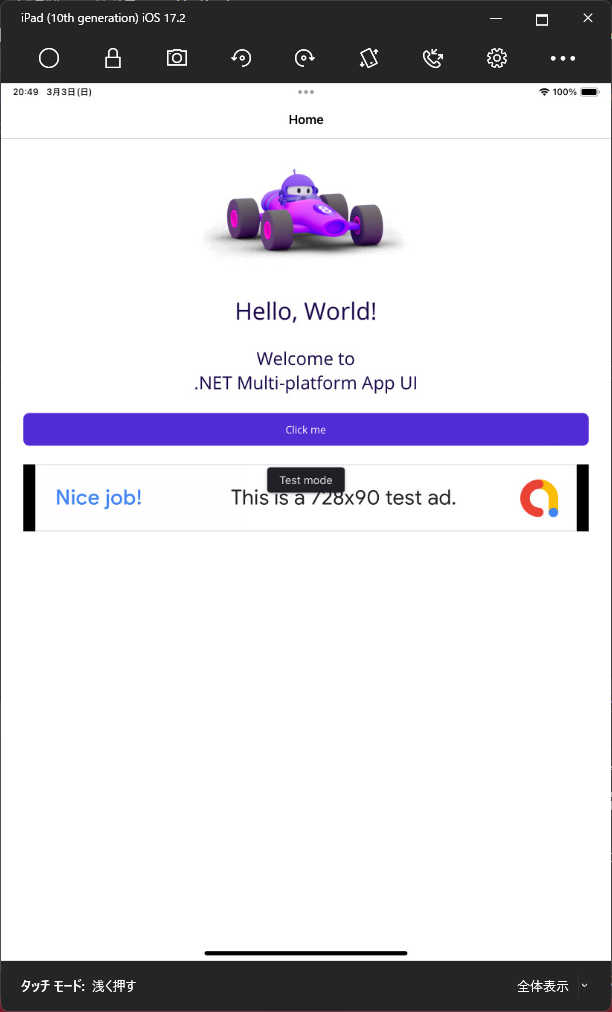
</ContentPage>以下のように、ボタンの下に、テスト用バナー広告が表示されていることを確認できた。

まとめ
- .NET MAUI(.NET8.0)のiOSで、AdMob広告の表示を確認できた。
- Androidの場合は、次の記事を参照。



