ASP.NET Core Web APIプロジェクトの実行環境をDocker上につくる方法をまとめました。
前提
WindowsでDockerが既に使えている状況を前提とします。
Docker環境の構築
Visual Studio 2022を使用し、ASP.NET Core Web API(.NET 8.0)のDocker環境を構築します。
ASP.NET Core Web APIプロジェクトの作成
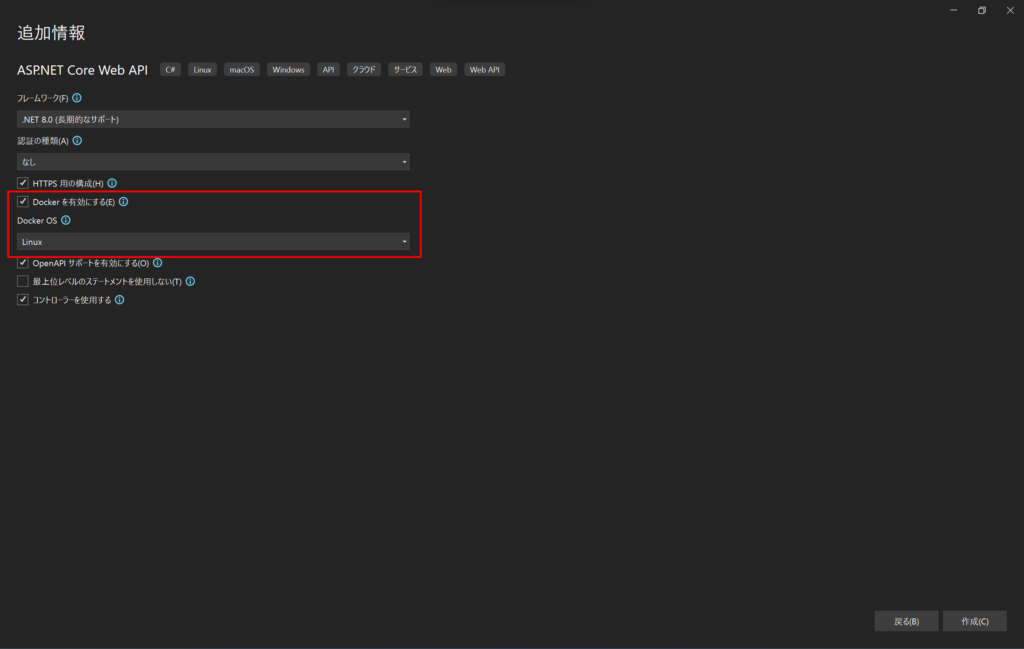
プロジェクト作成時、「Dokcerを有効にする」をチェックONし、「Docker OS: Linux」を選択します。

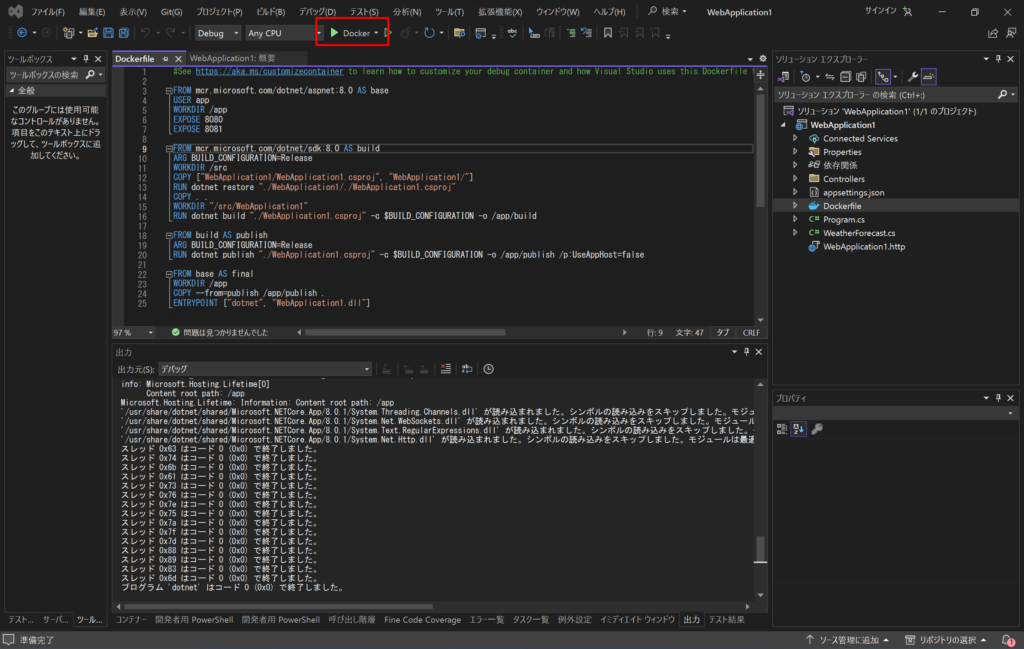
プロジェクトが作成されると、Dockerfileと.dockerignoreが自動生成されます。
この時点で、コンテナも作成されます。
#See https://aka.ms/customizecontainer to learn how to customize your debug container and how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/aspnet:8.0 AS base
USER app
WORKDIR /app
EXPOSE 8080
EXPOSE 8081
FROM mcr.microsoft.com/dotnet/sdk:8.0 AS build
ARG BUILD_CONFIGURATION=Release
WORKDIR /src
COPY ["WebApplication1/WebApplication1.csproj", "WebApplication1/"]
RUN dotnet restore "./WebApplication1/./WebApplication1.csproj"
COPY . .
WORKDIR "/src/WebApplication1"
RUN dotnet build "./WebApplication1.csproj" -c $BUILD_CONFIGURATION -o /app/build
FROM build AS publish
ARG BUILD_CONFIGURATION=Release
RUN dotnet publish "./WebApplication1.csproj" -c $BUILD_CONFIGURATION -o /app/publish /p:UseAppHost=false
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
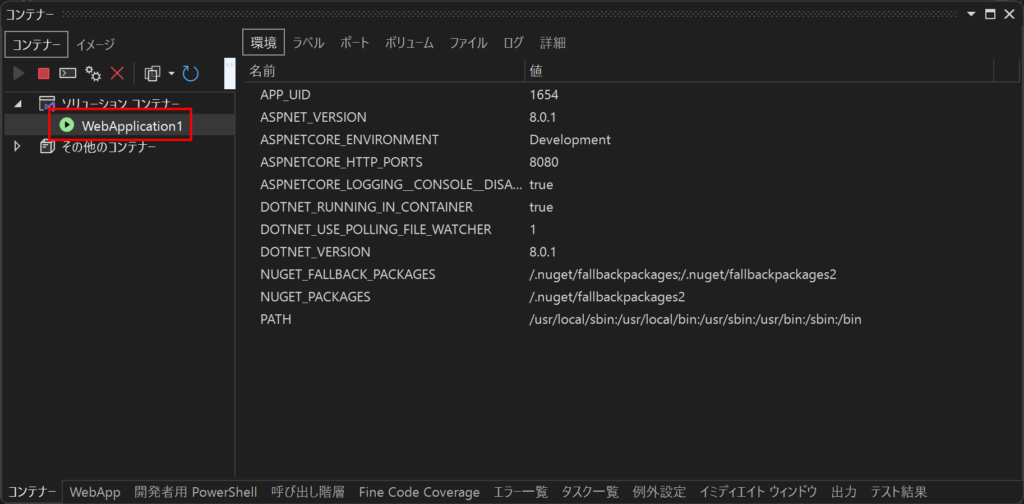
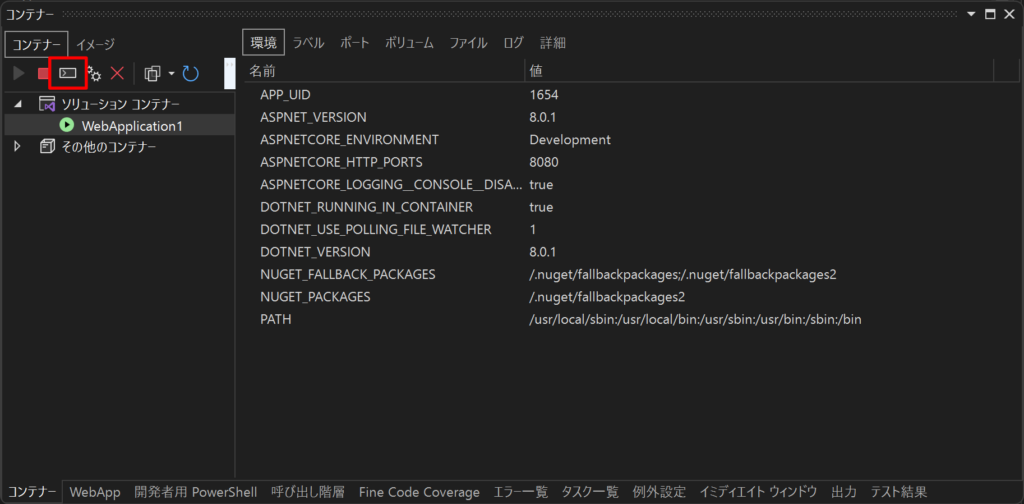
ENTRYPOINT ["dotnet", "WebApplication1.dll"]作成されたコンテナは、コンテナーウィンドウで確認できます。
コンテナーウィンドウは、Visual Studioのメニュー「表示 > その他のウィンドウ > コンテナー」で表示可能です。

デバッグ実行
Docker環境上で、Web APIをデバッグ実行します。
Dockerボタンをクリックすると、Docker環境上でWeb APIが実行されます。

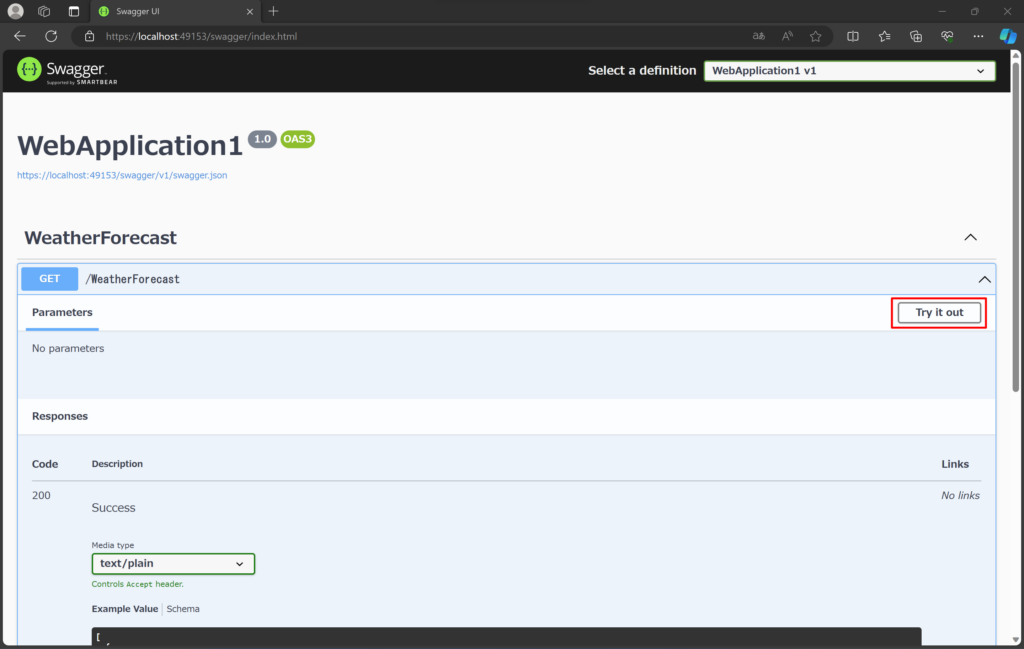
ブラウザが自動起動し、Swaggerの画面が表示されます。
「Try it out」ボタン→「Execute」ボタンをクリックすると、データが取得できます。

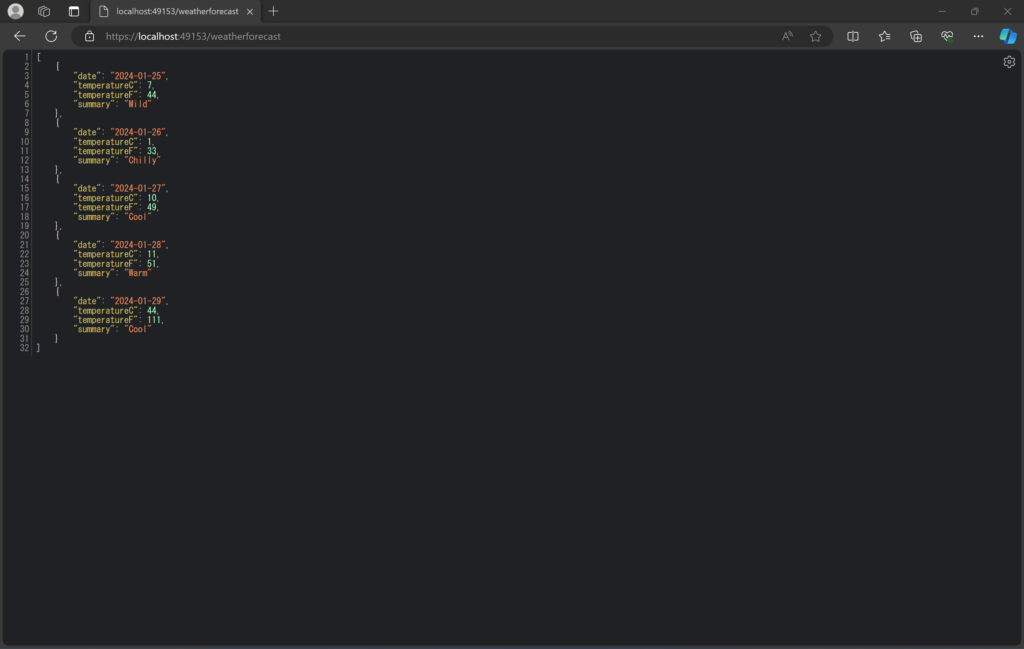
↓ブラウザで、以下のURLにアクセスした場合、jsonデータが確認できます。
https://localhost:49153/weatherforecast ※ポート番号は環境によって変わります

おまけ:ターミナルウィンドウ
コンテナーウィンドウの「ターミナルウィンドウを開く(下図の赤枠部分)」ボタンをクリックすると、PowerShell画面に切り替わります。Docker環境内部で、コマンドを実行することができます。

まとめ
ASP.NET Coreは、MicrosoftのWebフレームワークなだけあって、Visual Studioとの相性が良いですね。Dockerに慣れていない人であっても、簡単にDocker環境を構築できます。